- معایب انتقال تصویر دوربین مداربسته با تلگرام
- قابلیت تشخیص عبور از خط (line crossing) در دوربین مدار بسته
- چیپ تصویر DIS در دوربین مدار بسته
- چرخش موضع شرکت Dahua
- نگاهی به دوربین مداربسته چندسنسوره و پانورامیک
- گزارش تصویری تکنولوژیهای نوین و ترندهای آینده در نمایشگاه IFSEC 2016
- اخذ گواهینامه ” Common Criteria ” برای هایک ویژن
- پارکینگ هوشمند هایک ویژن در سنگال
- پروژه نظارت تصویری هایک ویژن
- استفاده از دوربین حرارتی هایک ویژن برای جلوگیری از وقوع آتش سوزی
آخرین مطالب
امکانات وب
طراحی سایت نیاز به تخصص های مختلفی دارد و در شرکت های حرفه ای یک تیم حداقل 5 نفره با هم همکاری می کنند تا یک وبسایت مدرن به مشتریان خود و بدون نقص تحویل دهند. یکی از موضوعات مهم در فرایند طراحی سایت توجه به تجربه کاربری آن سایت است به این معنی که آیا افراد بعد از ورود به سایت شما یک تجربه مثبت از وبسایت شما دارند یا تجربه آنها نا خوشایند خواهد بود.
بازاریاب های اینترنتی که به دنبال جذب کاربران بیشتری می باشند، باید بر روی بهترین طراحی سایت طبق تجربه کاربر، تمرکز کنند. UX یا تجربه کاربر برای وب سایت های موفق بسیار حیاتی است. شما می توانید در رقابت با "ایده گرفتن" از بهترین طراحی سایت در حال بهره برداری امروز بهره مند شوید.این طراحی ها، طراحی هایی هستند که به راحتی قابل بهره بهره برداری هستند، یک تجربه کاربری به یاد ماندنی را فراهم می کند؛ و مهم تر از همه، بهترین طراحی سایت ها برای بازاریابان اینترنتی به شدت تحت تاثیر علم تبدیل قرار می گیرند. این طرح ها مناسب برای بازاریابانی است که تمایل به فروش و کاربران بیشتری دارند.
چرا طرح بندی مناسب برای سایت
اولین تصور بازدید کننده از وب سایت شما بسیار مهم است، به ویژه هنگامی که توجه کاربر به طرح بندی و ظاهر سایت جلب می شود. گفته شده، که 94% از کاربران از اولین تصور خودنسبت به سایت ها، رانده شده اند.کمتر از نیم ثانیه طول می کشد تا یک بازدید کننده بتواند نظرات خود را در مورد سایت شما ایجاد کند. مطالعه دیگری نشان می دهد، که تقریبا نیمی از بازدیدکنندگان وب تصمیم می گیرند که آیا سایت شما به تنهایی بر اساس طراحی ساده ارزش خود را دارد یا خیر! در حال حاضر، رنگ ها و گرافیک قطعا به طراحی سایت کمک می کنند، اما طرح بندی مناسب صفحه ، و تجربه کاربر از اهمیت بیشتری برخوردار است.
تاثیر طرح بندی مناسب سایت بر تجربه کاربر
هنگامی که شما طبق تجربه کاربر، طرح بندی سایت خود را انجام می دهید، در واقع به کاربران نشان می دهید که آن ها به چه دلیلی از سایت شما بازدید می کنند. آن ها یک مشکل داشتند و سایت شما آن را حل کرد، که بهترین سناریو را نشان می دهد. به نوبه خود، با حل مشکل کاربران، بازدید کنندگان وب سایت شما به احتمال زیاد به سایت شما پاداش می دهند؛ که این پاداش اصولا می تواند پرداخت مشتریان، یا هر چیز دیگری باشد. در این مقاله، چند نمونه از بهترین طرح بندی های وب سایت استفاده شده توسط برند های برتر در سراسر دنیای وب استفاده شده است. این طرح بندی ها معمولا نکاتی را رعایت می کنند که باعث محبوبیتشان شده است. این نکات به شرح زیر است:
- استفاده آسان: کاربران سایت شما نباید برای بررسی طرح بندی سایت شما، خیلی زمان بگذارند. در عوض ترافیک سایت شما باید به گونه ای باشد، که اطلاعاتی که مورد نیاز کاربر است به راحتی پیاده سازی شده، و قابل دسترسی باشد.
- خود آموز: 76 درصد از کاربران وب سایت شما می خواهند که اطلاعات را آسان پیدا کنند.شما می توانید این کار را با ایجاد طرح بندی پیش بینی شده خود انجام دهید. به عنوان مثال، اگر شما به سایت های دیگر نگاهی بیاندازید، احتمالا متوجه لوگوی برجسته در گوشه سمت چپ بالا خواهید بود؛ شماره تلفن معمولا در گوشه سمت راست قرار دارد و اطلاعات معمولا در یک الگوی ثابت طراحی شده است که به جهت طبیعی دید و توجه انسان ها پی می برد.این موضوع طبیعی است که بخواهید یک سایت منحصر به فرد و خلاقانه داشته باشید، اما رعایت اصول ثابت و تجربه کابر باید همواره در نظر گرفته شود.
- مقصد گرا: طرح بندی وب سایت های ایده آل متقارن، روشن و منظم است. مهم تر از همه مشخص می کند، که چه زمانی کاربران از سایت شما بازدید کنند.شما می توانید این کار را با فضای خالی و اقدام برای عمل که می توانید از دست ندهید، انجام دهید.
- طراحی برای کاربران سطحی: هنگامی که کاربر، به قصد جمع آوری و جذب اطلاعات از سایت شما بازدید می کند،طرح بندی و سایر عناصری که مصرف را آسان تر می کنند، به بهترین شکل عمل می کنند.
- واکنش گرا: بهترین طرح بندی سایت، طرحی را پیشنهاد می دهد که متناسب و مشابه تجربه کاربر باشد؛ بدون در نظر گرفتن این که کاربران شما از چه دستگاهی برای بازدید از سایت استفاده می کنند. در نطر گرفتن طراحی سایت به صورت واکنش گرا بسیار حیلتی است، زیرا باید توجه کنیم که بیشترین استفاده کاربر در حال حاضر از موبایل است. رعایت واکنش گرا بودن سایت همه چیز نیست؛ اما اگر این موضوع را در نظر نگیرید، 66% از مخاطبان گزاف گویی راجع به سایت شما می پردازند.
بیشتر بخوانید: طراحی سایت تهران طراحی سایت اختصاصی قیمت طراحی سایت
بهترین طرح بندی های وب سایت
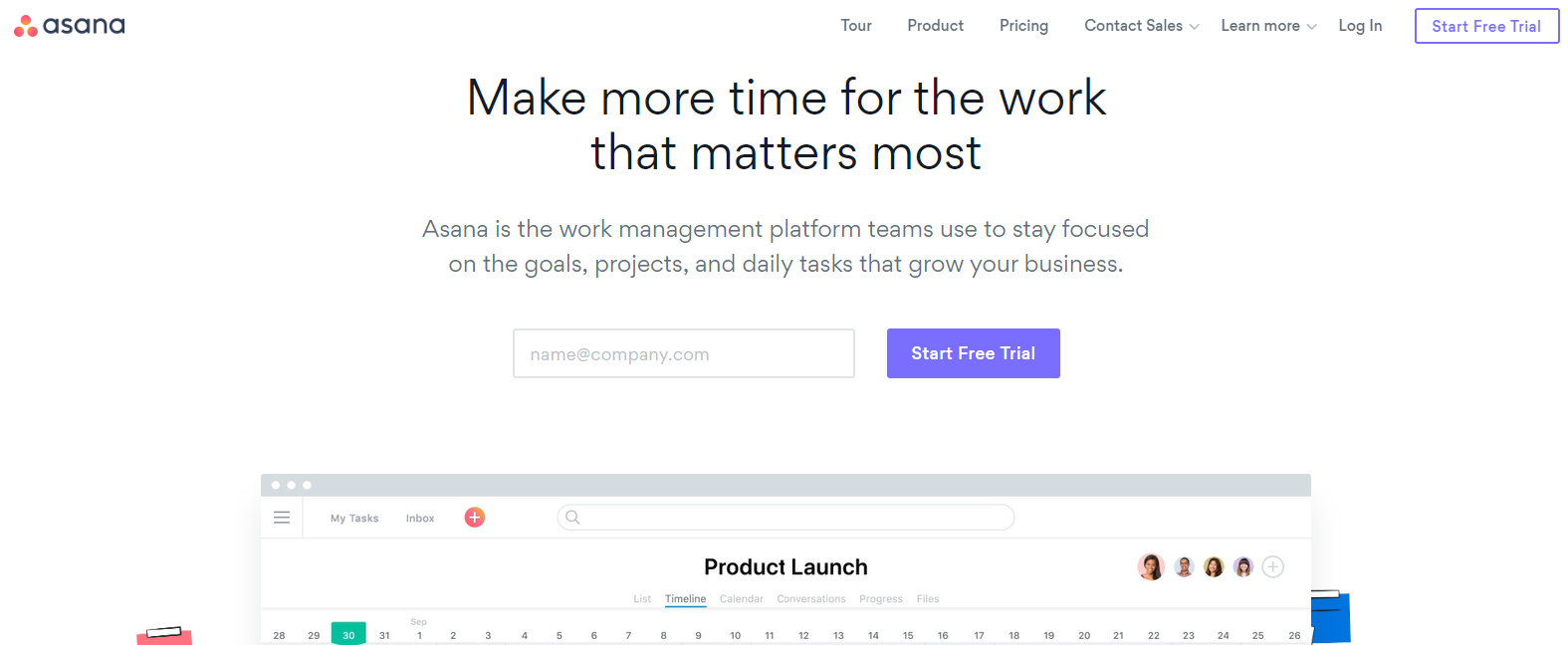
- Asana: توجه کنید که Asana دارای بهره وری واضح است، و باعث استفاده لیبرال از فضای سفید برای برجسته کردن تیتر صفحه و اقدامات لازم برای عمل می شود.هر چیزی که بازدید کننده نیاز دارد، به خود جذب کرده و در یالای صفحه قرار داده است، هیچ پیمایشی لازم نیست. اگر کاربر تمایل به یادگیری بیشتری داشته باشد، برای مشاهده بیشتر مطالب می تواند سایت را پیمایش کند.

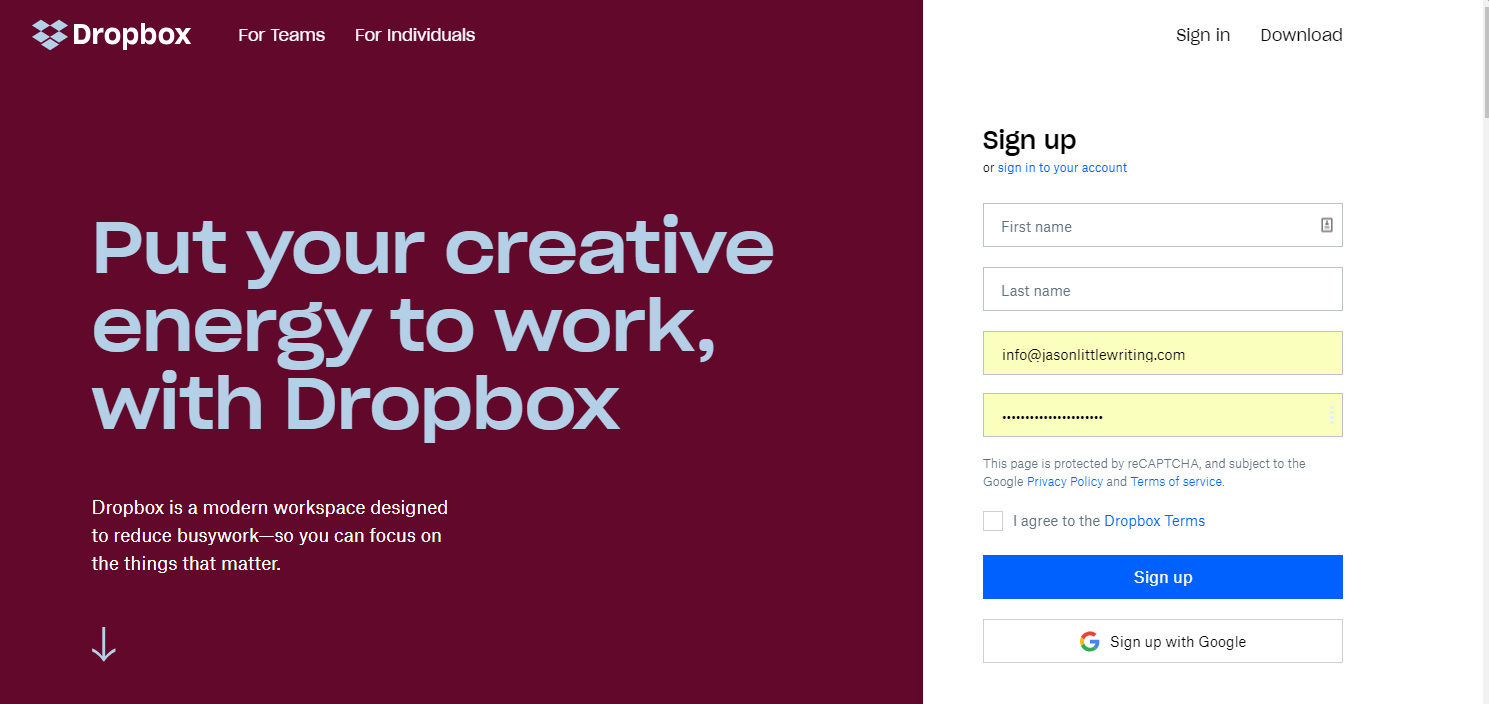
- Dropbox: سرویس ذخیره سازی ابر رایانه Dropbox، به یک تجربه ساده و پیشرفته مانند Asana می پردازد.در این طرح بندی، بازدیدکنندگان می توانند بیشتر یاد بگیرند، ثبت نام کنند، یا صفحه را پیمایش کنند، تا بیشتر یاد بگیرند.

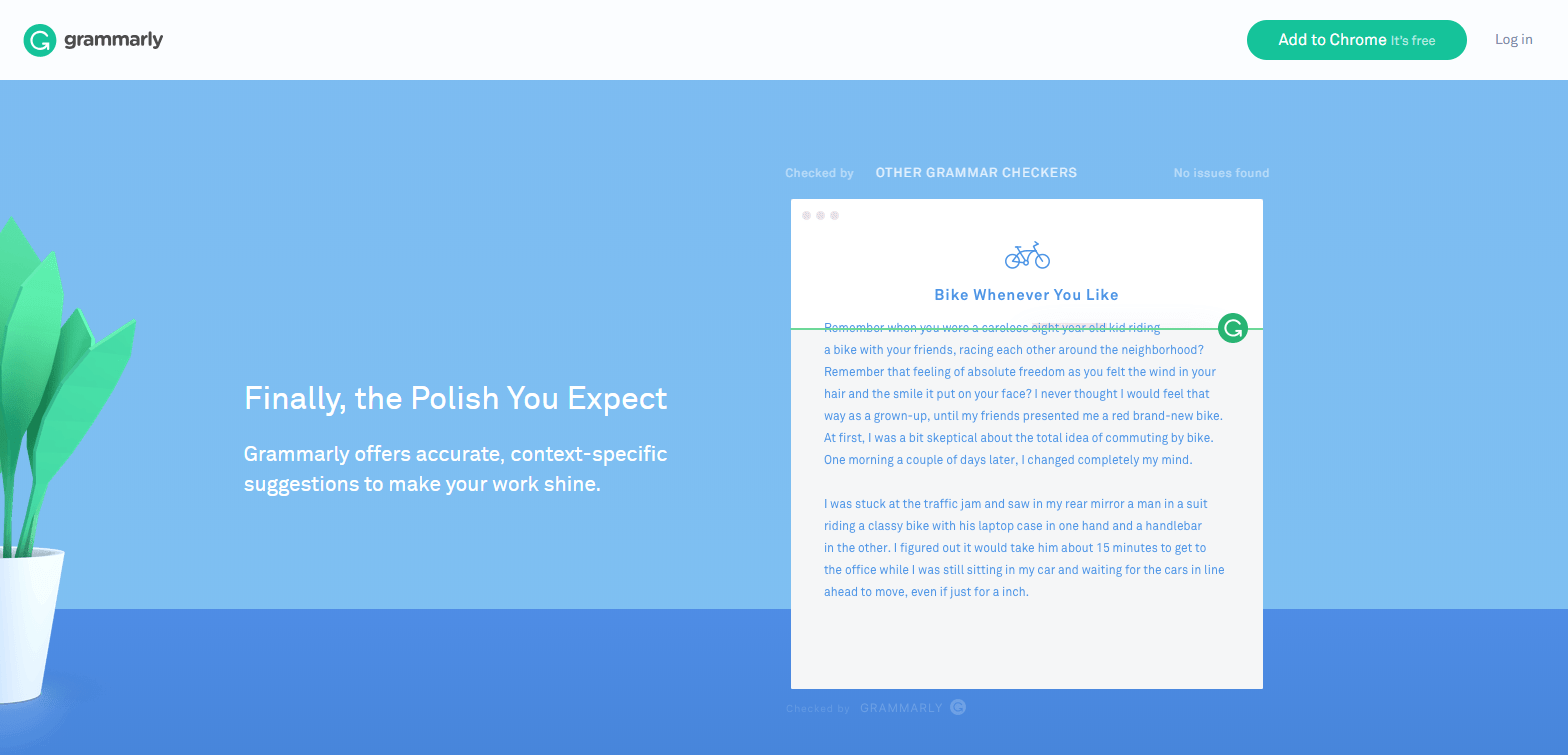
- Grammarly: هنگامی که شما در وب سایت Grammarly، صفحه را پیمایش می کنید، نمونه ای درست نشان دادن برنامه هستید. در این طرح بازدید کنندگان می توانند بفهمند چرا به خدمات نیاز دارند، که این طرح به آن ها پاسخ می دهد. بازدیدکنندگان هر زمان که بخواهند گام بعدی را بردارند، یک دکمه واضخ و سبز در گوشه سمت راست وجود دارد که به زودی پس از ورود کابر به صفحه وب سایت به چشم می آید. دکمه همواره ایستا است، به طوری که همیشه برجسته است، حتی همانطور که بازدید کننده ها به پایین صفحه حرکت می کنند و همچنان به خواندن ادامه می دهند.

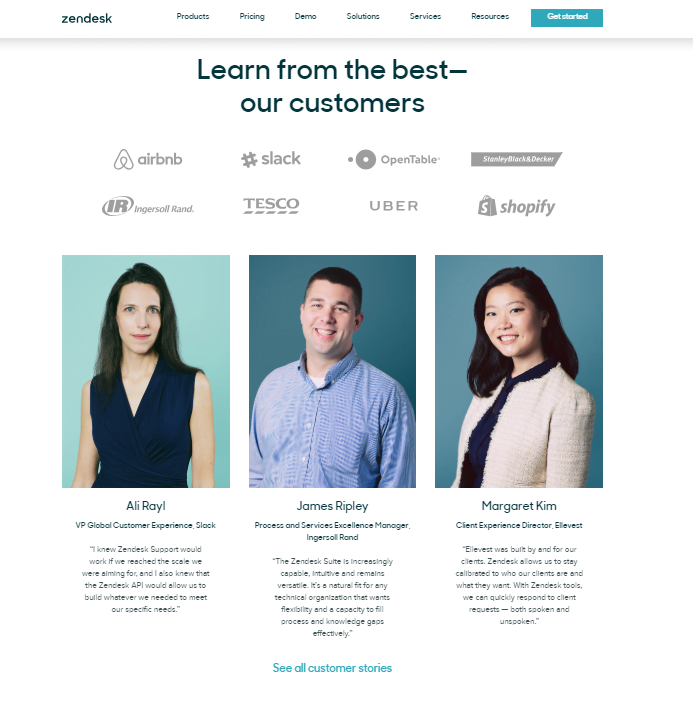
- Zendesk: خدمات مشتری ZenDesk همچنین یک منوی ایستا را به عنوان راهنما، برای بازدیدکنندگان به سمت پایین قرار داده است، و حصول اطمینان از این که آنها همیشه راهی برای دسترسی به محتوای مورد نیاز خود دارند. تعداد زیادی فضای سفید وجود دارد، اطلاعات به خوبی سازمان یافته است، و دوباره دکمه برجسته در گوشه بالا سمت راست را می بینیم.

- Hubspot: همان طور که به پایین صفحه بر روی وب سایت HubSpot حرکت می کنید، شما با طرح خوش آیندی که تمایل دارید در آن باقی بمانید، رو به رو خواهید شد.ببینید که چگونه اطلاعات مورد نیاز، بدون به هیچ گونه فشار بر روی چشم قابل دسترسی است. و در عین حال بسیار آموزنده است که فقط می تواند شما را با این پلتفرم کسب و کار B2B محبوب، سرگرم کند.

شما نمی توانید بدون در نظر گرفتن تجربه کاربر و تبدیل یک طراحی سایت موفق داشته باشید. خبر خوب این است، که شما اکنون چند نمونه برای کمک به ایجاد بهترین طرح وب سایت برای مخاطبان خود دارید. با وضوح، سادگی و سازمان بصری، به زودی یکی از طرح های وب سایت بالا را ایجاد می کند که باعث می شود بازدیدکنندگان زمان بیشتری در سایت شما باشند، به دوستان خود معرفی کنند، و حتی برای خرید از سایت شما کلیک کنند.
کلام آخر:
یادتان باشد اگر تصمیم گرفتید که برای کسب و کار خود یک سایت حرفه ای طراحی کنید باید تفاوت های بنیادین بین طراحی سایت شرکتی و طراحی سایت فروشگاهی را پیش از هر چیز بدانید و البته پیشنهاد می کنم در خصوص عبارت هایی مانند سئو و بهینه سازی سایت یا تبلیغات گوگل ادوردز نیز یک جست و جوی ساده انجام دهید تا با دید بهتر برای سایت خود اقدام کنید.
سئو ؛ بهینه سازی و طراحی سایت...برچسب : طراحی سایت , تجربه کاربری, نویسنده : پوریا بازدید : 286
آرشیو مطالب
پيوندهای روزانه
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- دانلود آهنگ جدید
- خرید بانه
- اکانت اسپاتیفای
- ایران جابینو
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- رنگ مو
- شارژ
- هایک ویژن
- شهرنت

